ほんとに無料で試せる! WordPressの練習にLocalを使おう!

こんにちは、cacaponです😄
みなさんはWordPressって使っていますか?
WordPress自体は無料で使える(!)し、
自由にカスタマイズできる事から、
よく、収益を上げたいブログのツールとして紹介されているイメージがあります😄
ところが、いざそういうのを読んだり見たりで試めそうと思うと、
「では、まずサーバーを借りて…」
ってお金かかるんかい!ってなる問題があります💦
そうなのです、WordPress自体はお金がかからないのですが、
WordPressで作ったブログを公開するのに
サーバー代やらドメイン代が月額で掛かってしまうのです😫
「よし、いきなり公開してがっぽり稼ぐぜ!」
という方ならいいのでしょうが、
私みたいに、とりあえずどんな感じで動かせばいいのかな?とか
勉強の為に有名な○○さんのブログを模写したい(公開はしない)と言った人には
これはちょっと困りますよね💦
そこで、もうちょっと調べたところ…
なんとローカル環境でWordPressを動かすソフトを見つけました✨
その名も「Local」✨ そのまんまですね😄
今回はLocalを使って、無料でWordPressを試す方法を紹介したいと思います😄
ただし、一つ注意が💦
ローカル環境、つまり自分のパソコンの中だけで動かすだけなので、
そのままですと、外部から見れる状態にはなりません💦
あくまで、学習用やお試しとして無料で使えるという事を理解頂ければ幸いです😅
それでは見ていきましょう😄
- 必要なモノ
- ① Localのインストール
- ② LocalにWordPressを追加する
- ③WordPressの管理画面に入る
- ④ 作ったページを見てみる
- おわりに
- おまけ Localのサイトを本番環境に移したい!
必要なモノ
- パソコン (ここではWindows10で紹介します)
- Localへ登録するメールアドレス (私はgmailで登録しました)
お金はかかりません😄
① Localのインストール
まずはLocalの公式ホームページへ行きましょう
そして【OR DOWNLORD FOR FREE】を選択します
※CREATE AN ACCOUNT ではないので注意💦

プルダウン形式で表示されるので、自分のOSを選択しましょう

First Name(名), Family Name(姓), Emailを埋めたら
【GET IT NOW】を押すとダウンロードが始まります
※Phone Numberは入力しなくても大丈夫です😄

インストーラーがダウンロードされるので、
手順に従ってインストールいたしましょう✨
② LocalにWordPressを追加する
Localを起動すると、【CREATE A NEW SITE】というボタンがでできます。
これを押すと次のような画面が表示されます。

お試しで使うサイトの名前を入力します😄
入力が終わったら右下の【CONTINUE】を押しましょう。
次に、environment…環境設定を行っていきます。

お試しでしたらPreferredで大丈夫ですので
そのまま【CONTINUE】へ😎
最後にWordPressで使うユーザーネームとパスワードを設定します。
分かりやすい名前にしておきましょう😃
入力し終わったら【ADD SITE】を押して暫く待機です。

暫く待つとWindows10の場合、変更許可のポップアップがでますので、
許可して待つと、下のような画面になります😃

これでLocalにWordPressのサイトが追加されました✨
③WordPressの管理画面に入る
ここまで来たら、WordPressにログインすることができます
右側にある【ADMIN】ボタンを押しましょう😆

暫く待つと、WordPressユーザーならおなじみのこちらの画面になります

サイト作成の際に入力したユーザーネームとパスワードを入れて
ログインすると管理画面に入ることができます😄

後は、本番環境同様テンプレートをいじったり
ブログを投稿したりして、色々いじってみましょう😆
TIPS ログインできない時は?
私の環境だとあったのですが、
管理画面にユーザーネームとパスワードを入れても
同じ画面がループしてしまい、ログインできない場合がありました😫
そういう時は、Localの画面に戻り 【One-Click Admin】を有効にしてから
ADMINボタンでログインしてみましょう😄

そうするとパスワードを入力することなく、
指定した管理者でログインすることができます😄
…根本的な解決にはなってないと思いますが、応急処置としてご利用ください💦
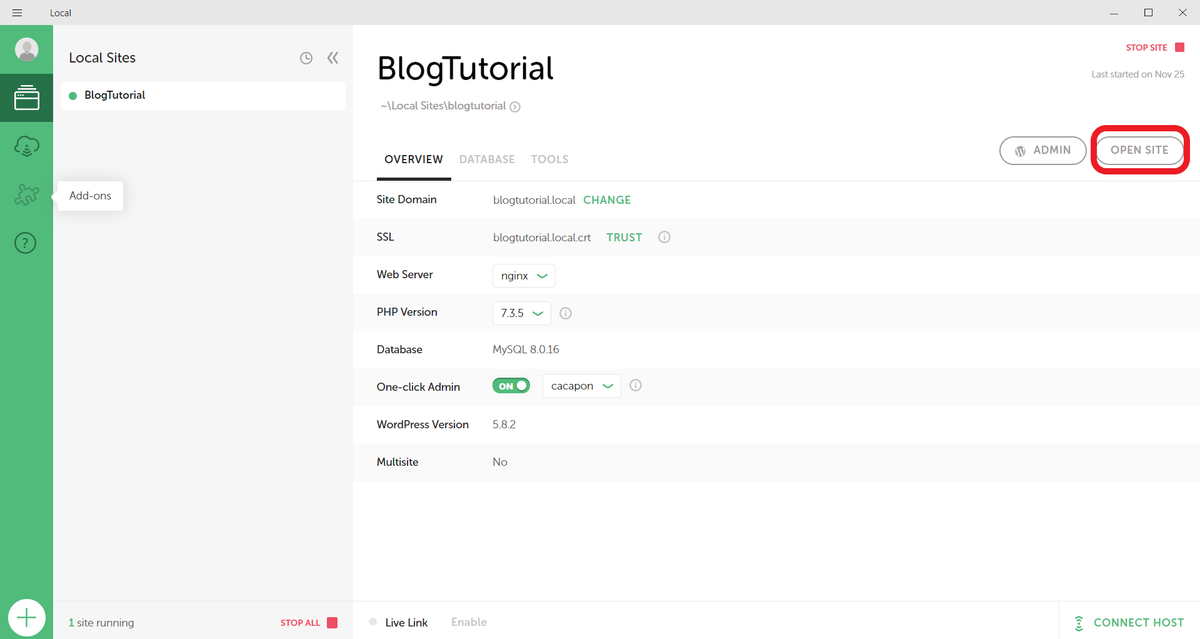
④ 作ったページを見てみる
ある程度、出来たら実際どういう画面になるか見てみたいもの🙄
そんな時は、Localの画面に戻って【OPENSITE】を押しましょう😆

暫く待つと、トップページが開かれます😄

おわりに
いかがでしたでしょうか?
今回のやり方で行えば、お金を掛けずに
WordPressをどうやって動かすのか色々試せると思います😄
わたしは、この後有名なブロガーさんやチュートリアルをマネして
ブログデザインのスキルを上げていこうかなと思います😄
この記事がWordPressをやってみようかなと思っている人の一助になったら幸いです
それではまた😆
おまけ Localのサイトを本番環境に移したい!
ここからは本番環境も関わる話なので
実際に行うとサーバー代等の費用が発生する可能性がございます😅
やるのでしたら自己責任でお願いしますね
今回は学習目的なので本番には移しませんでしたが、
いずれ慣れてきたら「ローカル環境で作ったオリジナルの奴を本番環境に移したい!」
といった要望が出るかもしれません。🙄
私自身は未実施ですが、ツールを使って比較的簡単に移行できるようです。
こちらのサイトが参考になるかと😄
余談ですが、プログラムでもそうなんですけど、何段階か環境を分けとくと
ユーザーが見る部分に与える想定外のダメージを抑えることができます
例えば、ローカル環境を本番にアップロードしたら
設定が変わってログインができない😫、変なページが出来ちゃった💦
とかあるかもしれません。
そんな時の為に、
- PCなどで色々試すローカル環境
- ウェブ上で本番環境と同等だけどユーザーには見えないステージング環境
- ユーザーが見る本番環境
とか風に分けといて、ローカル環境の変更はステージング環境に上げる…という感じにすれば、
本番環境がいきなり影響を受けることを防ぐことができます😄
今後WordPressの理解が深まって来たら
ステージング環境構築もやってみたいですね😄