AdobeXDでアプリのワイヤーフレームを作成してみました

こんばんはCacaponです😄
現在作成中のアプリ「マジっくる」で
呪文を生成するシーンの体験版を作ることにしました😄
※ 今は戦闘シーンだけですがアンドロイドから体験版を遊べます♪ 良かったらどうぞ😃
まずは、画面をどんな感じで作ろうかなと思い、
UIの下書きを作ろうと思ったのですが、
AdobeXDがそうしたUIの下書きに合ってそうなので使ってみることに✨
今回は実際に作ってみた結果、ここが使いやすそうだなぁと
紹介できればと思います😄
まず作った下書きがこちら

スマホで動くアプリですので縦長画面です。
こんな感じの画面をUnityで作ってみたいなと思っています😄
使いやすそうな点
単純な図形をペタペタおいていくだけでできる
今回画面を作る上で使ったのは以下のパーツです
- 四角図形
- 丸図形
- テキスト
- いくつかのフリー画像
後は、頭のイメージ通りになるようにペタペタおいただけで
先ほどの画像は出来上がりました
思ったより簡単に作れたのでびっくり😲
ちょっと合わせる時も、ガイドが出てくるので、作りやすかったです😄
繰り返しに便利な【スマートグリッド機能】
中央の7x7のエリアと、下部のディレクトリ部分は
【スマートグリッド】という機能を使って作りました。
これは複製したい図形を選択した状態で、スマートグリッドを有効にすると
縦、横に選択した図形を複製できるという機能になります。
公式でも一押ししていましたが、この機能はかなり便利だなと感じました。
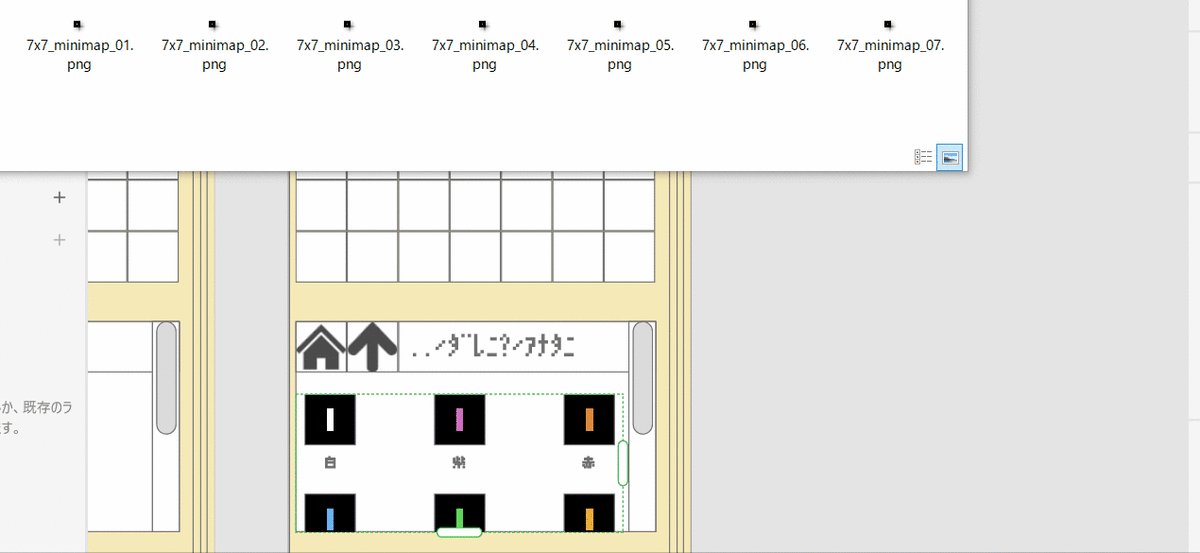
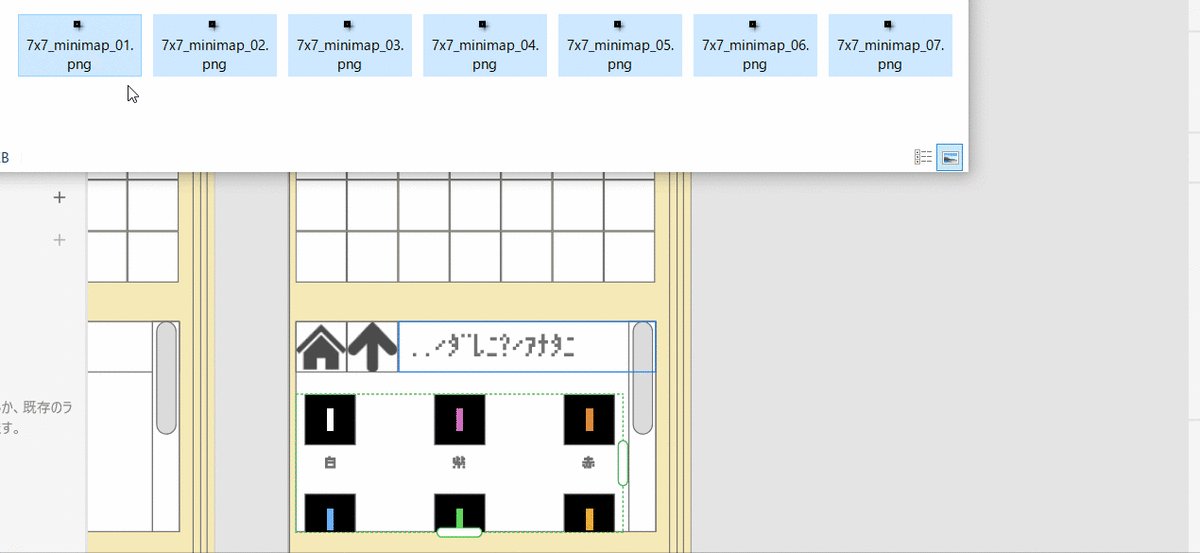
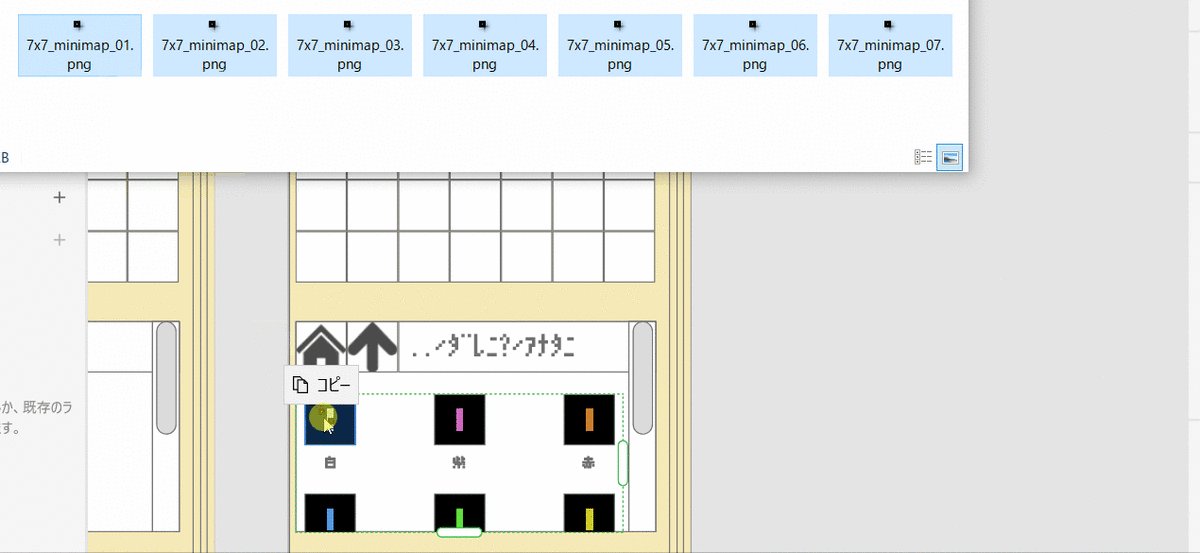
しかも、図形や文章もディレクトリからコピペで一括で変えたりも✨

遷移を設定して実際に動作プレビュー
AdobeXDには遷移を設定することが出来て、
実際に動く様を確認することができます。
細かい設定方法などはまだ把握していないのですが、
ディレクトリの遷移を確認したかったので設定してみることに
出来たのはこんな感じです
下書きでも、遷移の確認ができるのは有り難いですね😄
今回は以上です
カンタンな図を書いて頭のイメージを整理したいとき、
画面がどう遷移していくのか確認する上で
AdobeXDはかなり便利なツールだと感じています😄
もっとすごいことも出来そうですがCacaponはこのレベルがせいぜいかも💦
他に面白いツールを見つけたら紹介します😄
それではまた会いましょう😆