【WordPress】ログインしたら見れるページを作る(プラグイン使用)

現在個人的にe-learningサイトの構築を勉強しているカカポンです🙄
wordpressで構築中なのですが、プラグインの組み合わせなどまだまだ分からないことも多いです💦
というわけで、今回は手始めにログインしたら見れるページの作り方を試してみることにしました✨
どんな感じで作ったか、手順を紹介したいと思います😄
- 試したバージョン
- 使ったプラグイン
- 手順① まず日本語化する
- 手順② Simple Membershipをインストール&有効化
- 手順③ 無料会員の会員レベルを追加する
- 手順④ Simple Membershipの設定を変更する
- 手順⑤ 固定ページでホームページを作る
- 手順⑥ 投稿ページを2つ作り閲覧設定を行う
- 実際に登録してどう変わるか見てみる
- 最後に
- 参考にしたサイト
- おまけ
試したバージョン
Localを使ってローカル環境で構築しています。
Localを使った構築方法についてはこちらを参考にしてください😆
使ったプラグイン
- Simple Membership
手順① まず日本語化する
管理者の画面から【設定】→【一般】→【サイトの言語】を日本語にします。

日本語に変えとくと、後で入れたプラグインによってつくられたページも
一部日本語に翻訳されるようです
手順② Simple Membershipをインストール&有効化
【プラグイン】→【新規追加】のページで「simple membership」で検索を掛けると出てきます。
インストール&有効化をしておきましょう。

手順③ 無料会員の会員レベルを追加する
無料会員を指定できるように、【WP Membership】→【会員レベル】へ行き
新規追加しましょう。

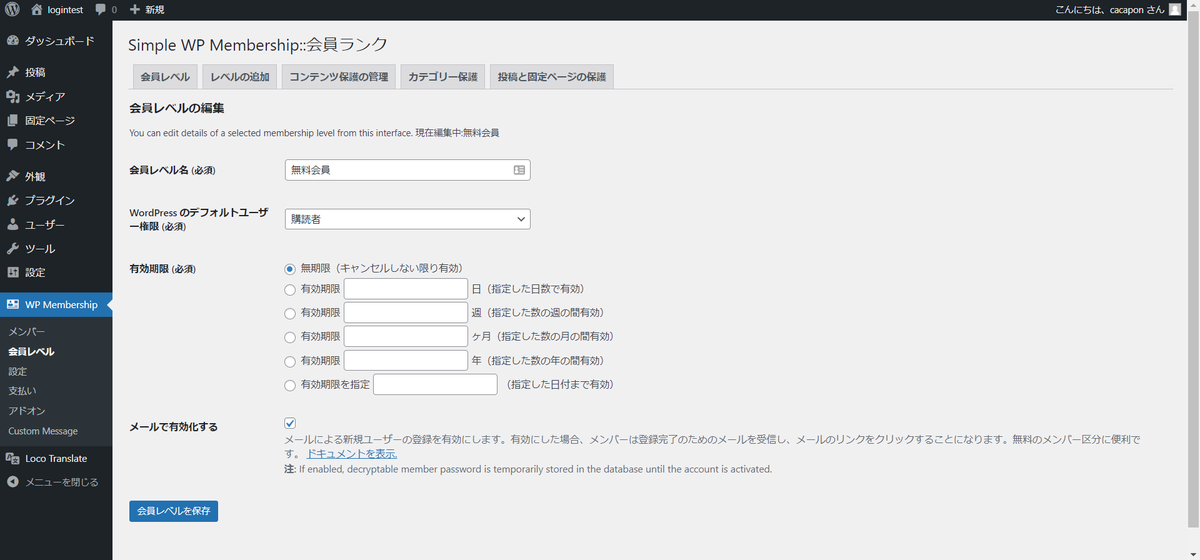
項目は下記のように設定します
- 会員レベル名:何でもよいですが今回は「無料会員」としました
- WordPressデフォルトユーザー権限:閲覧のみですので「購読者」としました
- 有効期限:無期限
- メールで有効化にする:有効

終わりましたら、【会員レベルの保存】を押しましょう。
会員レベルのIDは後ほど使用するので控えておきます。
TIPS
メールで有効化すると仮登録
メールで本登録といった流れにできます✨
手順④ Simple Membershipの設定を変更する
【WP Membership】→【設定】→【一般設定】を変更していきます。
- 無料会員を有効にします:有効
- 無料会員のレベルのID:手順③で控えたID
- 他の一般設定は任意で

続いてメール設定ですが、
ここで送信するメールの内容を変更することができます。
この辺の翻訳がちょっと怪しそうなので、概要を乗せておきます
メール設定(登録完了のお知らせ)
未確認 説明によると支払い後に登録を促すためのメッセージらしいです。メール設定(登録完了)
メールからの有効化が終わった時に送られるメッセージ
メールで有効化するが押されていない場合はどうなるかは未確認です管理者に通知を送信
登録時に通知したいときはここをオンにすると
管理者宛に登録が行われた旨を通知することができますメール設定(パスワードリセット)
パスワードを変更した際に送信されるメッセージですメール設定(会員レベルのアップグレードのお知らせ)
未確認。おそらく無料会員から有料会員に
変えた時などに送信するメッセージかと思われますEmail Settings (Bulk Account Activate Notification)
未確認。バルクアカウントというものがあるらしいがよくわからないですメール設定 (メールによる有効化)
一般設定で有効化にしていると、登録時にこのメールが登録者に送られます。 有効化リンクを貼って、登録を促す形にしましょう
…という感じで未確認のものも多いです💦
まあ、色々送ったりして確認しながら直していくとやっていくといいかと😄
TIPS
Localでローカル環境を構築した場合、
送信メールは全て内蔵されている「MailHog」というサービスに送られています
確認方法などは後ほど紹介します
手順⑤ 固定ページでホームページを作る
【固定ページ】から新規追加をします。
凝った作りにしてもしょうがないので、
タイトルと【ログイン】【サインアップ】があるだけの簡単なページです😅

それぞれのボタンをクリックしてリンクを設定していきます。
いつの間にかできている*1ログインページ、新規登録用のページを登録しましょう

今回の場合、
ログインページは【メンバーログイン*2】
新規登録は【—登録*3】をリンクにしています。
作成が終わったら、【設定】→【表示設定】でホームページの表示を固定ページに変更し、
ホームページのプルダウンを本手順で作成したページに変更します。

手順⑥ 投稿ページを2つ作り閲覧設定を行う
誰でも見れるページと登録しないと見れないページ
2つを作って確認します。
【投稿】→【新規追加】で2つページを作りましょう
今回はこんな感じで作りました😃


ポイントとしては、Simple WP Membership プロテクションと書かれているエリアです。

こちらの設定を変えることでページごとに閲覧レベルを設定することができます✨
制限を掛けるページは【はい、コンテンツを保護します】にチェック、さらに【無料会員】にもチェックし、
制限を掛けない方は【いいえ、このコンテンツを保護しません】にチェックを入れましょう。
ここまで出来たら、実装は終わりです。確認していきましょう
実際に登録してどう変わるか見てみる
では、http://サイト名.local/ でアクセスできるのでホームページまで行きましょう。
ただ、Localからの【OpenSite】だったり、管理画面からサイトを表示だと
管理者としてすでにログインしている状態になってしまうので、
シークレットモードなり、別アカウントで閲覧なりするとユーザー目線でチェックできます😄
それで最初の画面はこちら

超シンプルですね💦
取りあえず、作った投稿に関しては【Recent Posts】から
見れるので、見てみましょうか。
まずは【誰でも見れるページ】ですね🙄

こちらは普通に見れますね
では、【無料会員だけ見れるページ】を見てみましょう😃

このコンテンツを閲覧するにはログインが必要です。お願い ログイン. あなたは会員ですか ? 会員について
と表示されて、本文は見れませんね✨
うまく機能しているようです*4😄
ではトップページにもどって登録してみましょうか。
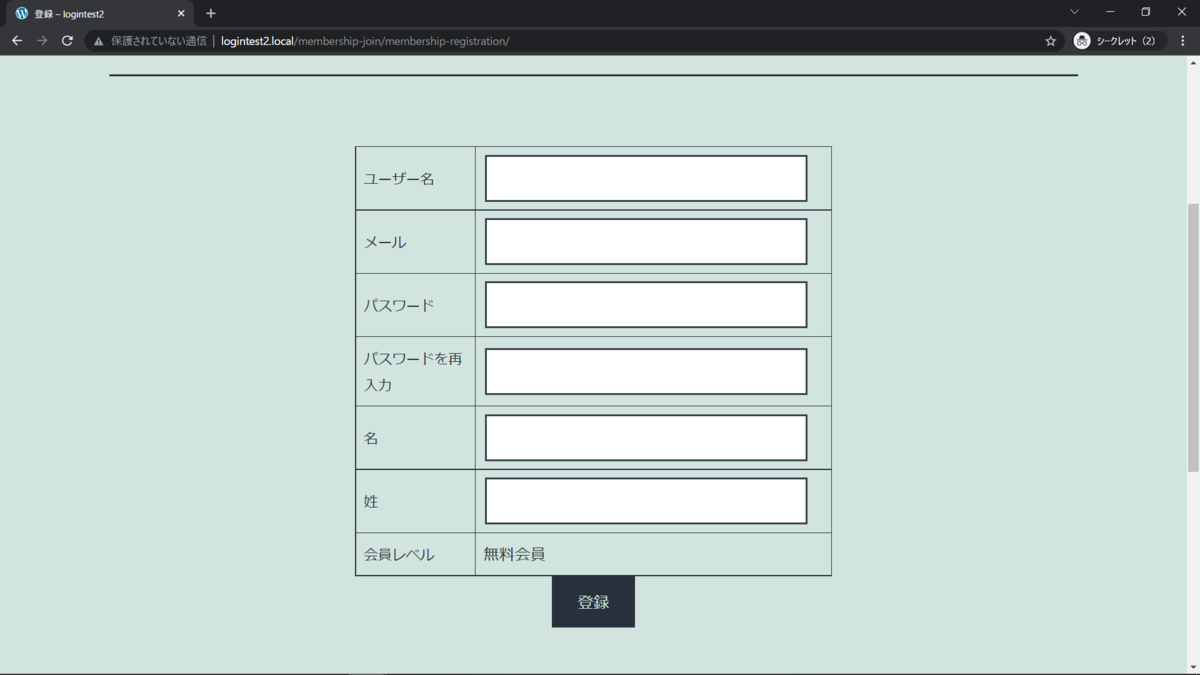
サインアップを押してみましょう。

標準的な登録画面が出てきました😄
項目を入力して、登録ボタンを押すと…

メールアドレスの確認が必要となっていますね。
Localから【動かしているローカルサイト】->【TOOLS】でMailHogを選択し
【OPEN MAILHOG】を押して確認してみましょう。

メールをいじっていなければ【Action Required to Activate Your Account】
というメールが届いているはずです。
このメールの中にあるリンクを押すと、アカウントが有効化されます。
有効化しましょう。
TIPS
この状態でログインしようとしても、
【アカウントを有効化してください】と表示されて
ログインできなくなっています。
有効化すると、自動でログインページまで遷移するので、
登録した名前(もしくはEmail)とパスワードを入力しましょう。
すると…

ページ上部にログイン表示が出ました!
早速、無料会員のページを見てみましょう…

先ほどと異なり、内容が表示されていますね✨
無事にログインしたら見れるページを作ることが出来ました😄
最後に
いかがでしたでしょうか?
かなり簡単にログイン処理及び、
ログインの有無で閲覧制限をすることが出来ました✨
これを元にe-learningサイトを作れればなぁと思います😄
それではまた✨
参考にしたサイト
おまけ
翻訳を直したいときに使うと良さそう