pyxelでRPGを作ってみよう! 第3章 素材の準備
皆さんこんにちは、cacaponです。
今日はpyxelで作るRPGで使う、画像の準備を行いたいと思います。
前回ピックアップした素材から画像が必要なのは下記になるでしょうか?
- 兵士
- 王様
- お宝
- 謁見の間
- 城の壁(人から見えない部分)
- 城の壁(人から見える部分)
- 玉座
- 床
- 階段
- 洞窟
- 洞窟の壁
- 洞窟の岩
- 洞窟の床
pyxelで画像データを扱うには、私が把握している方法で二種類あります。
- Pyxel Editorで作成した
.pyxresリソースファイルをロードする - pngファイルを読み込む
今回は、Pyxel Editorで作成したいと思います。
Pyxel Editorとは?
Pyxelに内蔵されている、Pyxelの素材を作ることができるエディタです。
単体の画像のほかに、タイルマップの作成やBGMや効果音なども作成することができます。
Pyxel Editorを使用するには、
コンソール上で pyxeleditor <任意のファイル名>と打ち込むだけです。
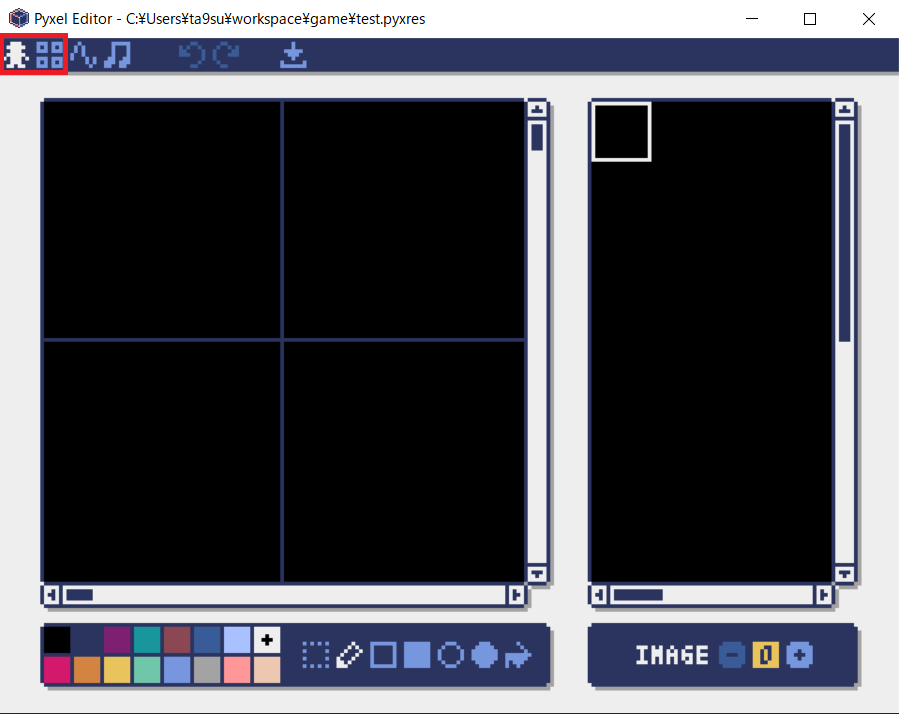
そうすると…

上図のようなアプリが立ち上がったと思います。
これがPyxel Editorです。
今回は、testと名前を付けたので、test.pyxres という名前になっています。
因みに名前を付けないと my_resource.pyxres が自動的に名付けられます。
今回使用するのは、赤枠の二つの項目になります。
人型アイコンはイメージエディタといい、こちらでは画像を作成します。
□が四つ敷き詰められたアイコンはタイルマップエディタといい、
こちらでは、作成した画像をタイル状に並べることができます。
二つのエディタを切り替えながら、素材を作っていきましょう。
兵士を描いてみる
まずは人型のアイコンで素材を作っていきます。
私はドット絵を描くのは専門的にやっているわけではないので、
フィーリングや、何か参考にしながら作ろうと思います。
では、主人公である兵士から作っていきましょうか。
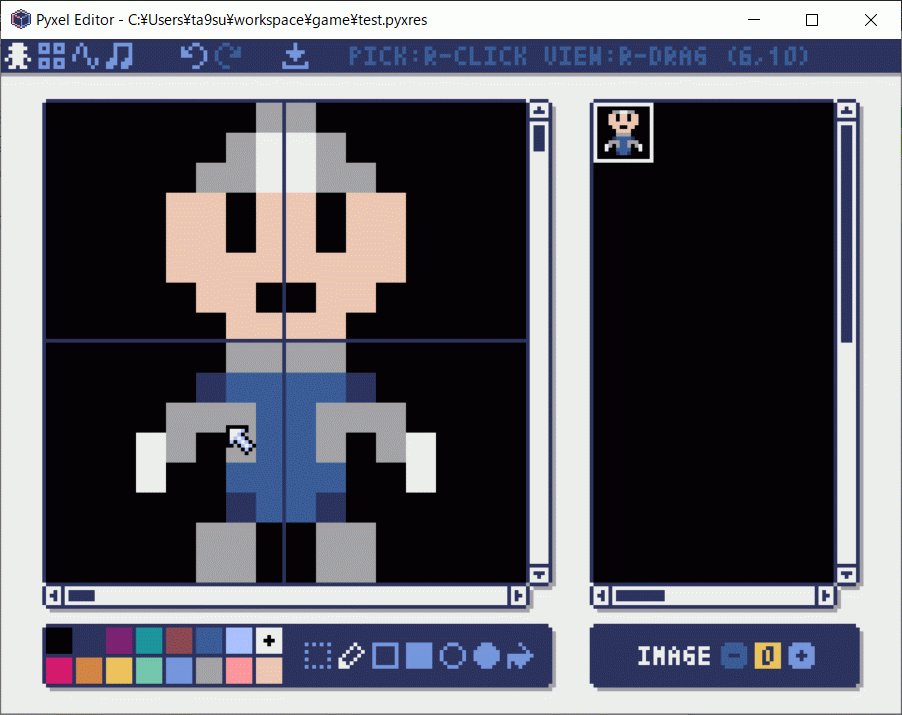
兵士を作る時はこんな感じで作っていきました。
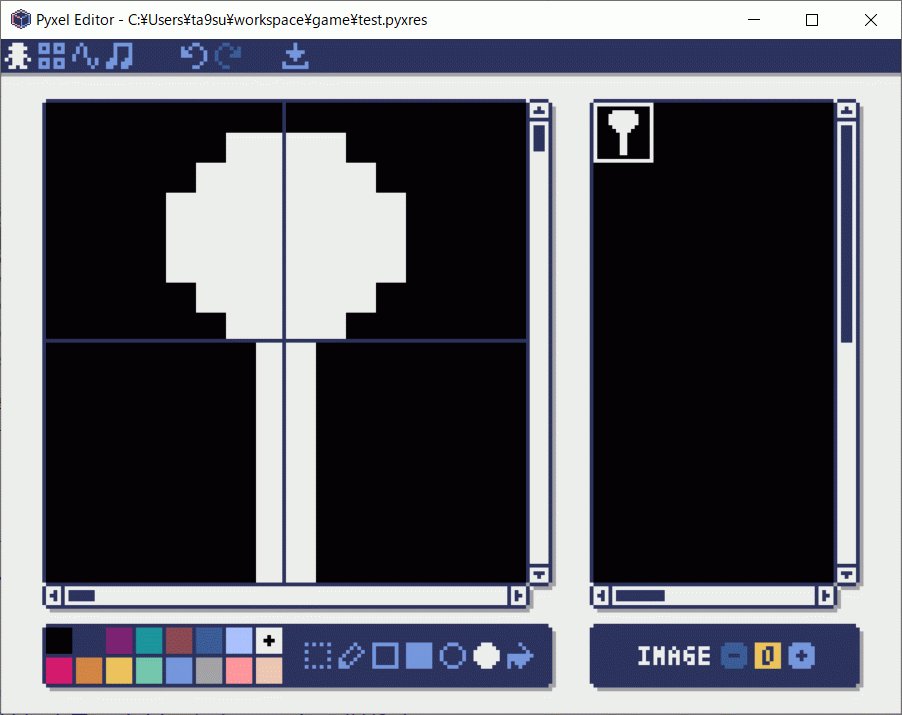
- まずはこけしを作ります。
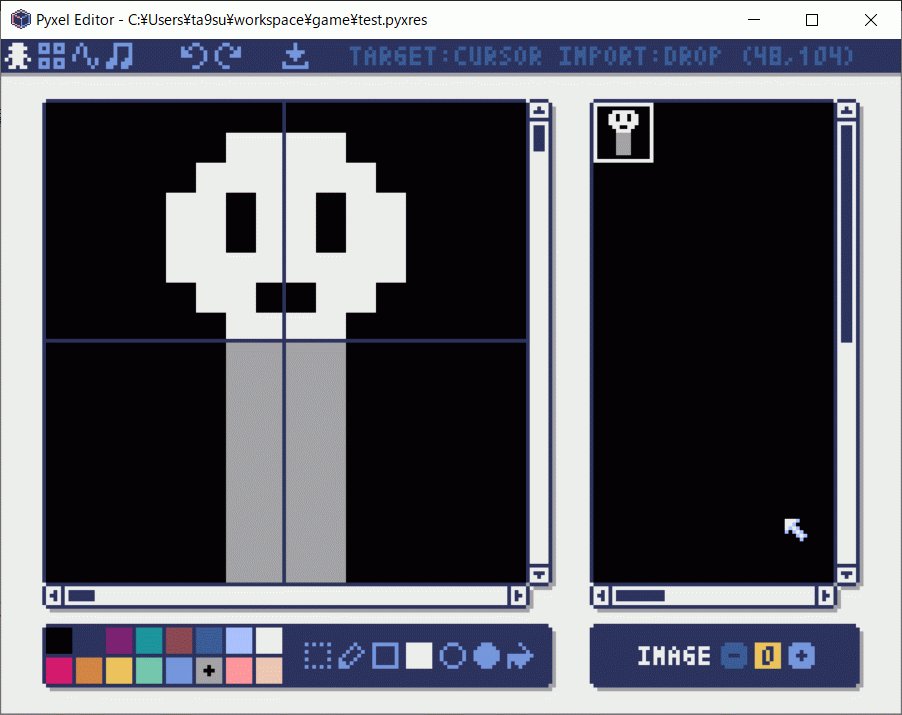
- 次に目と口を入れます。
- 灰色で鎧を作りました。
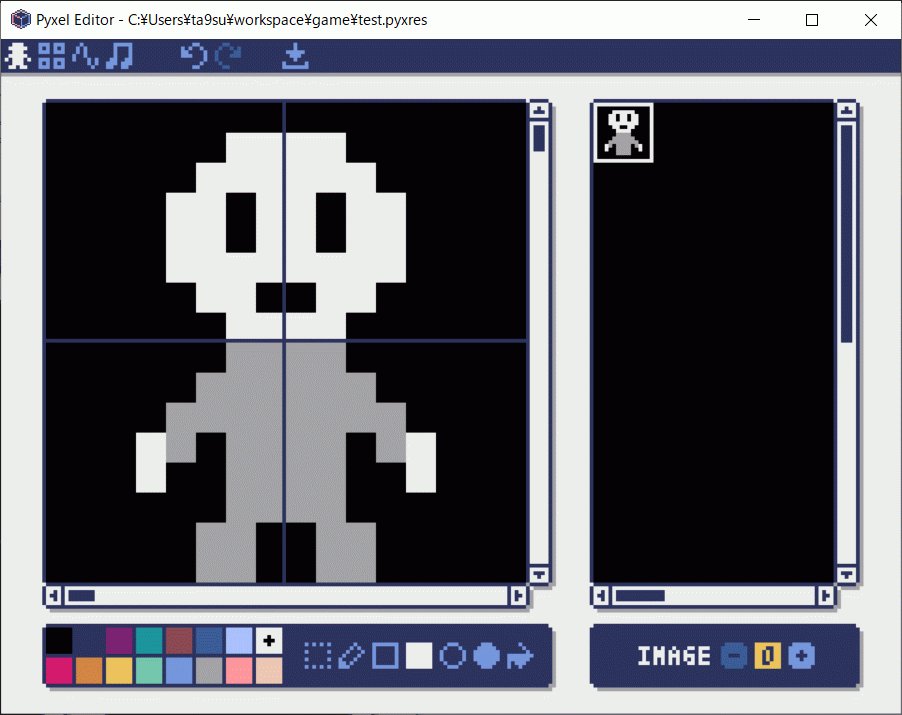
- 足を描きます
- 腕を描きました。
- 白だと精気がなさそうなので肌色に変えました。
- 装飾しました。

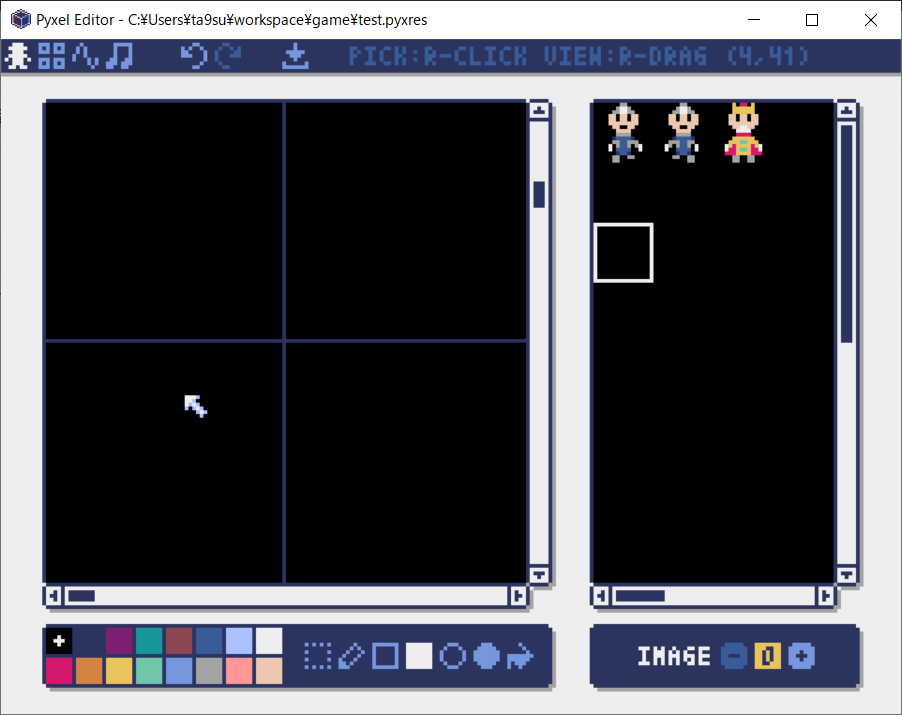
同じように王様も描いていきます。 あと、兵士は歩いている感じにしたかったので二つ描きました。
出来上がったのがこちら(右側の全体図参照)

お宝を描く
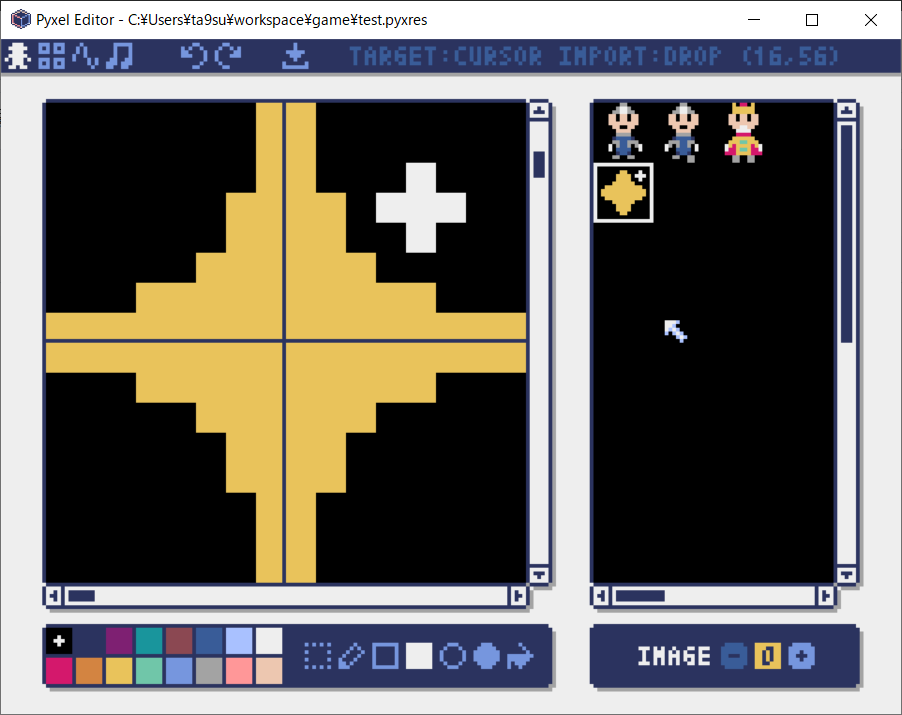
次に私はお宝を描くことにしました。
お宝は単純にキラッ★な感じでいいかと思い、簡単に描いています。
円描画を組み合わせればこんな感じで簡単に描けちゃいます。

謁見の間
今回は、王様の話が終わったらそのまま洞窟に移動する感じで考えているので、
お城の謁見の間だけ描きます。
ここまで見ている読者様だと、だいぶしょぼそうと感じるのではないのでしょうか?
これは敢えて行っています。
というのも初めて作るRPGなので、出来る限り最低限の労力で作りたいのです。
不必要な部分はなるべくカットして進めております。
さて、謁見の間ですが、これのイメージは偉大なるRPG、ドラクエⅠのFC版を参考に作ることにしました。
見たまんまですぐ作れなさそうなのは、GB版テトリスのブロックなどに置き換えています。

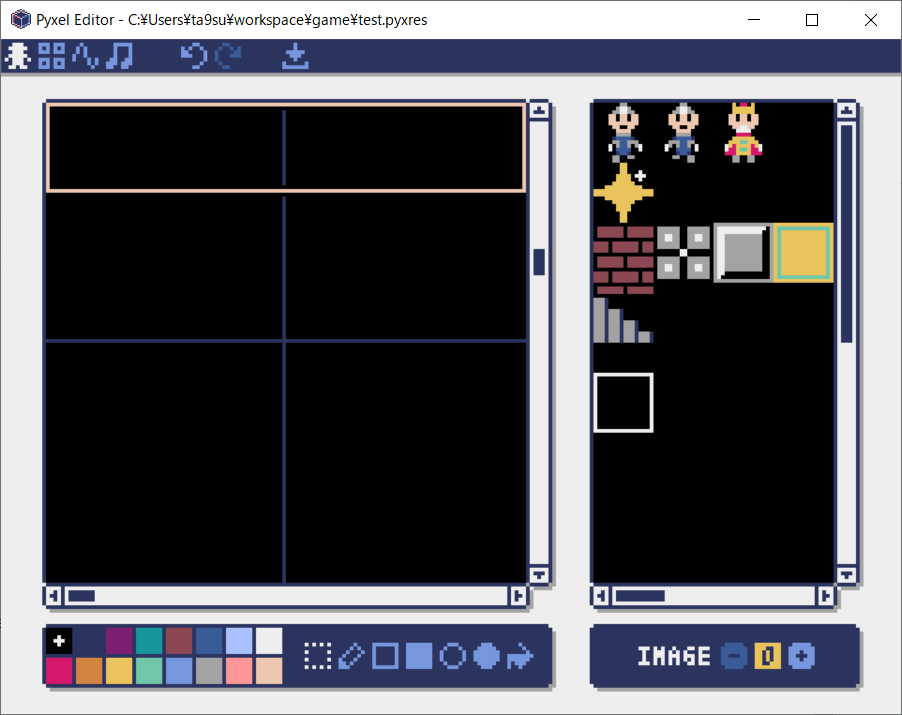
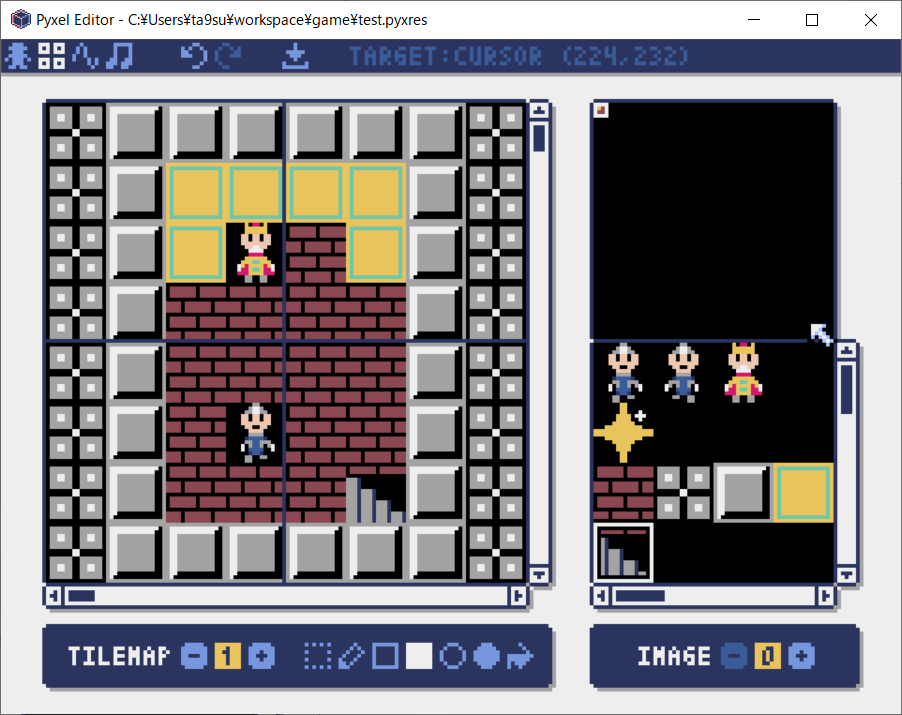
素材が出来上がったら組み合わせてみましょう。
□が四つ並んでいるアイコンを押し、タイルマップエディタに切り替えます。
作った素材をスタンプのように置いていって、謁見の間を作っていきましょう。

FCかもう少しレベルの低い感じかもしれませんが、一応謁見の間ぽくなっているのではないでしょうか?
え?なっていない? そこは想像力で補いましょう。
もしくは素材を見直しをしてみてください。
因みに、今回はイメージつきやすいように兵士と王様を置いていますが、
本来なら王様と兵士はタイルマップに直接貼り付けません。
この理由ははもう少し後のブログで説明することにしましょう。
洞窟の床と壁
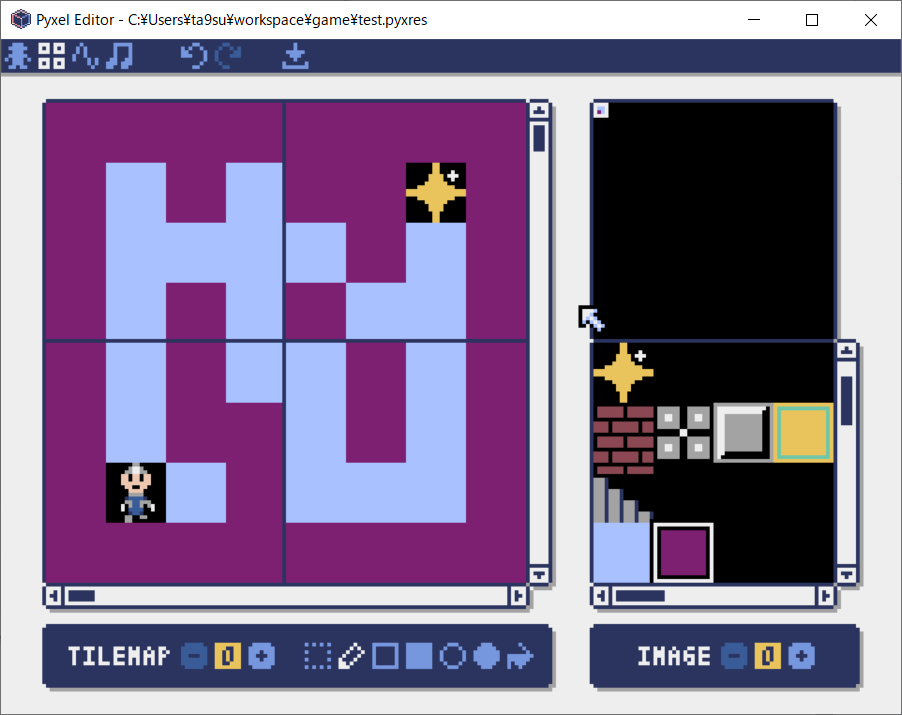
洞窟を作る場合も基本的に城を作る時と同じです。 ただ、このマップは兵士が動くため、先に単純な色で動ける場所と動けない場所を色分けすることにしました。
タイルマップの番号を切り替えて、シンプルな迷路を作りましょう。
そう言えば、タイルマップを切り替えた際、
兵士の顔が敷き詰められたマップが出てきて
びっくりする方もいるかもしれません。
これはどうも、自動的に画像の(0,0)から(8,8)までの画像(つまり一番左上)が設定されるみたいで、
それが嫌でしたら画像の左上は何も描かない方が良いかもしれません。
ちょっと脱線してしまいましたね。出来上がったのがこちらになります。

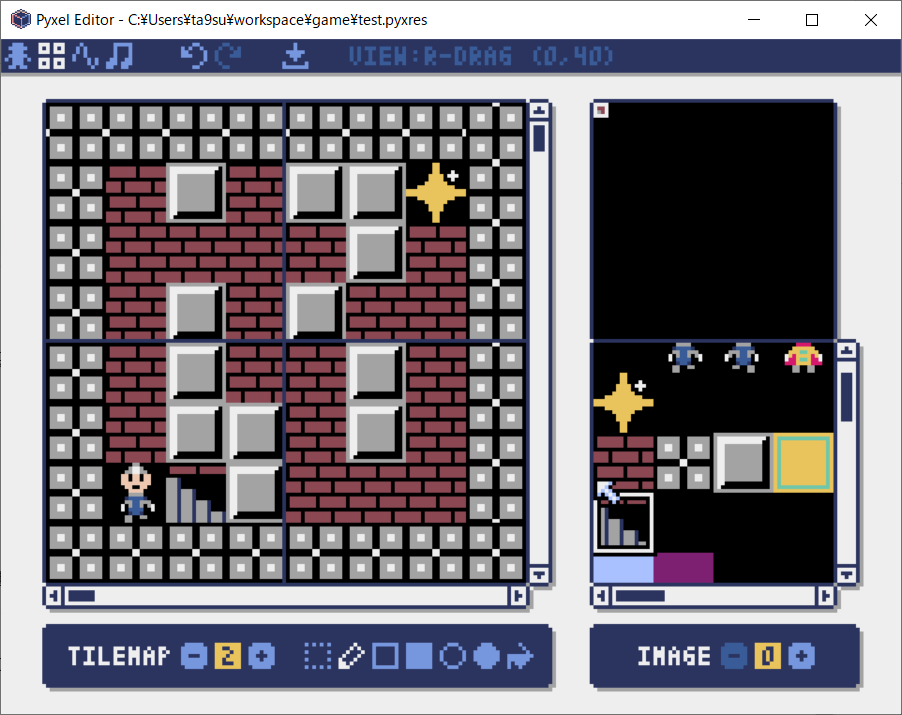
次は、本番用の洞窟の素材を作りましょう。
…と思って、さっき調べていたら、FCのドラクエ1は城と洞窟は同じ素材を使っているのですね。
容量との戦いとは聞いていましたが、こんなところにも戦いの跡を感じますね…
という訳で今回は同じ素材を使うことにします。容量は大丈夫ですが、楽したいので

洞窟に見えなくはないですね、見えない方は想像力でごまかしましょう。 え、階段が下ってる? 出れりゃいいんですよ。
という訳で、RPGに使う絵の素材が準備できました。
これだけ準備するだけでも、結構時間がかかってしまいましたが、
少しずつ完成に近づくのって楽しいですね♪
次はpythonを使って、コードを書いていくところを進めていきたいなと思います。
一つずつ理解していけば難しくはないと思うので、焦らずやっていきましょう♪
それではまた次回お会いしましょう。