よくわかってなかったcacaponがまとめた本をめくるUnityアニメーションの作り方
Unityで作っているときにこんな要望が出てきました。

左右にフリックしたら、ページがめくれるようなアニメーションを入れたかったのですね。
Unityのアニメーションは不慣れだったので、せっかくの機会なのでやってみようと思ったのですが、
中々思うように動かなかったりで大変でした。
今回は備忘録として、どんな失敗があったのか、どう対応すると思った動きになったのか?
それをまとめていきたいと思います。
取りあえず四苦八苦しながらこんな感じで作りました
- Animator Controllerを作成する
- 本オブジェクトにBookをアタッチする。
- AnimationのWindowを開く。
- Create New Clipから 次頁、前頁用のAnimation Clipを作成する。*1
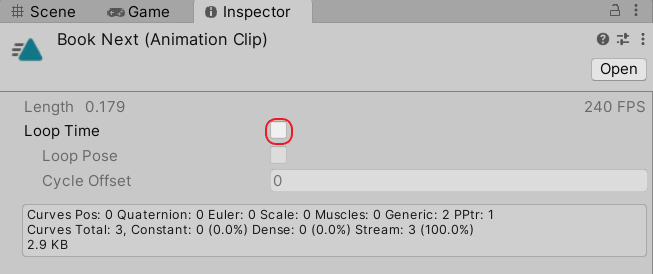
- InspectorからAnimation ClipのLoopTimeを外しておく

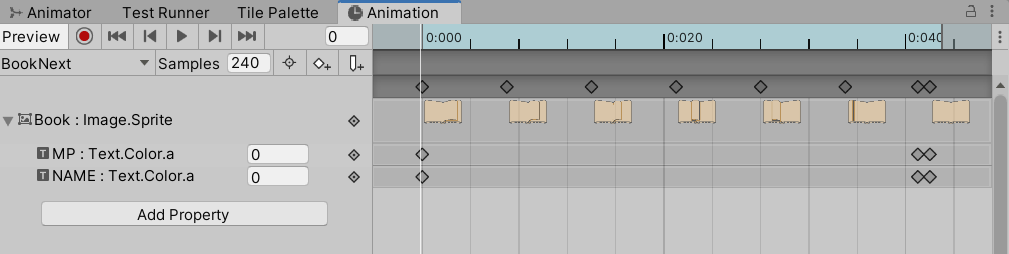
- AnimationのWindowにあらかじめ用意したGifファイルを貼り付ける
- アニメーション中本の文字も消したい為、透明にするアニメーションも追加
ここまででこんな感じです。

絵自体は7フレームごとに変化、
文字は終了1フレーム前まで透明にして、最後に表示する形にしています。
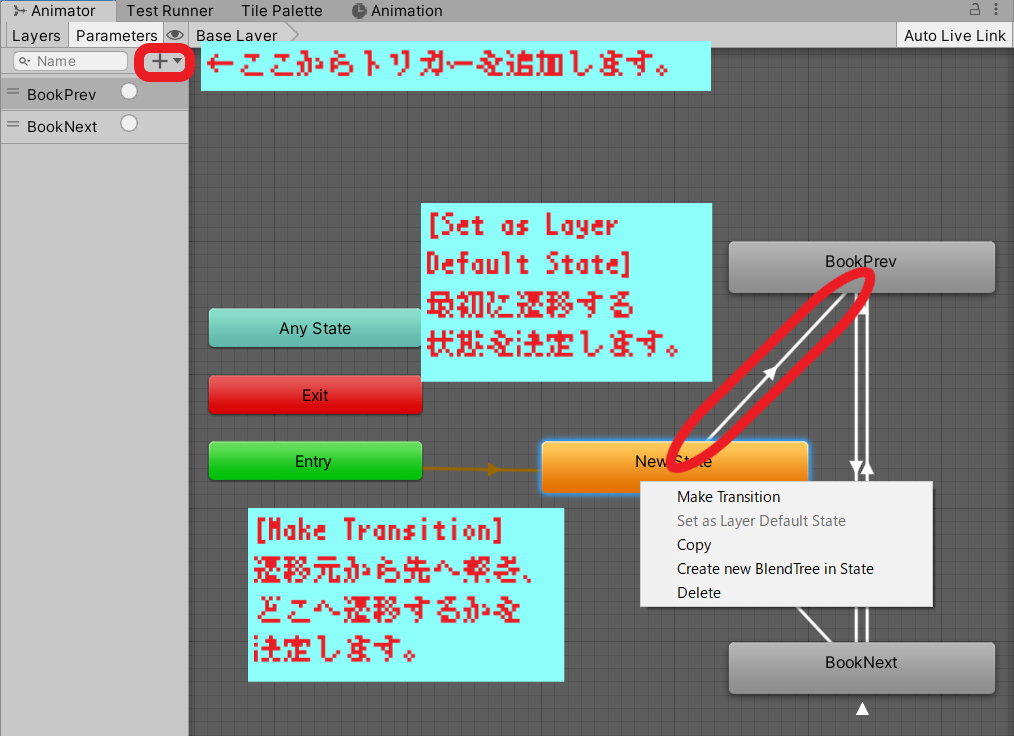
- 作成した Animator Controllerを開き、Animator Windowに変更します。
- 右クリックして、
Create State -> Emptyで空の状態を作ります。 - 作成した空の遷移を右クリックして
Set as Layer Default Stateを選択し、
アニメーション開始時になる状態を決めます。 - Parametersを選択した状態で
BookPrev、BookNextのトリガーを追加しました。 MakeTranstionで遷移先を決めます。
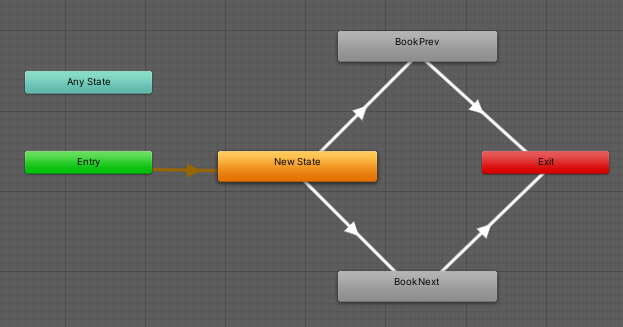
ここまででこんな形になりました。

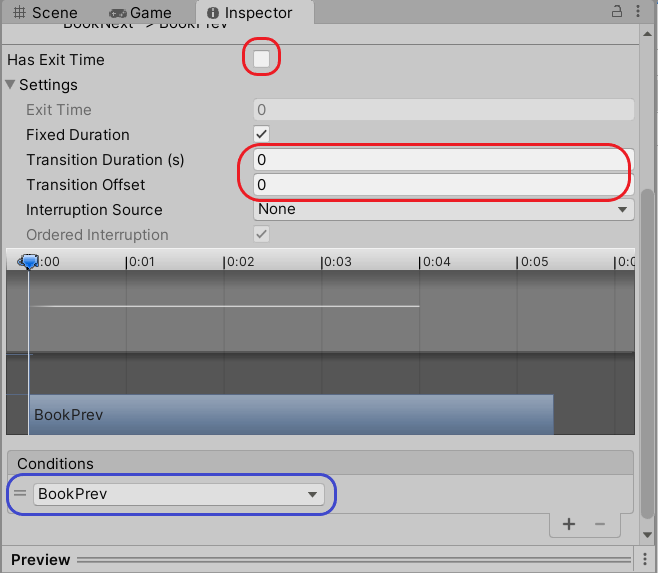
- 各遷移の線をクリックし、Inspectorから下図赤枠部分を写真の通り設定します。

青枠については遷移先に移動するためのトリガーを設定します。*2
- 右クリックして、
- トリガーを起動させるスクリプトを作成します。
スクリプト例を下記に示します。*3
アニメーション用に作成した本のスクリプト例
Animation関連の失敗
失敗① アニメーションがいきなり動いている。
ゲームを起動するといきなり上のGifのようにひたすらページがめくれる状態に。
AnyStateからPrevとNextを遷移するような形にしている状態で、
かつLoopTimeを有効にしていたために起きていたようでした。
失敗② アニメーションが止まらない
色々修正して、最初は動かなくなったのですが、
今度は一度めくるとアニメーションが止まらなくなってしまいました。
恐らくですが、どっちかが原因じゃないかと思っています。
- LoopTimeを無効にし忘れていた
- Any Stateから今の遷移に永遠と遷移し続けている。
この辺りで、AnyStateの挙動がうまく理解できていないことが分かったので、
今回の実装ではAnyStateからの遷移は使わないようにしました。
失敗③ 連続でフリックするとアニメーションが起動しない
何とか、一回ずつめくれるようになったのですが、
ささっと素早くめくると二回目がアニメーションが動いていない。
アニメーション中に新しいトリガーが呼ばれても、
前のアニメーションが終わらないのが原因のようでした。
これは、HasExitTimeが無効化されていないことと、
遷移先の設定が正しく設定されていないことが原因のようでした。
HasExitTimeはAnimationが終わるまで待つための設定で、
今回のように新しいトリガーが呼ばれたら動かしたい、と言った場合には不向きです。
ですので、今回はすべての遷移のHasExitTimeを無効にしました。
また、この現象が発生していた際はAnimatorの遷移を以下のように設定していまして、

この状態だと、PrevやNextからの行き先はExit*4だけしかなく、
PrevからNext,PrevからさらにPrevといった遷移が出来ないのです。
ですので、ここで記載した図のように
各遷移から遷移できるように対応することで解決しました。
失敗④ アニメーションが混ざる
前のアニメーションとブレンドされたような絵になることがありました。
いつの間にか直してしまったので解決策がイマイチなのですが、
Transition DurationやTransition Offsetを0にしたあたりで解決したような気がします。
まとめ
いままでアニメーションを本格的に使ったことが無く、かなり苦戦しました。
特に、遷移周りの設定はかなり仕組みを理解するまで何じゃこりゃって感じだった気がします。
その分苦労した買いもあってかアニメーションの理解は深まった気がします。
この後も、アニメーションは使っていくことになると思うので、ここで得た知見を有効活用しながら、
良さげなゲームを完成できればと思います。
それではまた。
参考文献
基本的な設定はこちらを参考に。 matudozer.blog.fc2.com
ココを読んで遷移の理解が深まった気がします。 hiyotama.hatenablog.com